十五张图带你彻底搞懂从 URL 到页面展示发生的故事
閱讀本文約花費: 2 (分鐘)
某一天小林去面试,面试官说问你一道经典面试题吧,从“输入一个URL到页面展示中间发生了什么?”,小林一听激动了,心里暗自高兴说这道题我背过呀,然后哗啦哗啦开启了背书模式。背完之后面试官不是很满意,思路并不是很清晰呀!!!(纯属个人杜撰的小故事,切勿当真。)
下面就让我们来唠一唠这个小问题,有不准确的地方还望各位大佬指正。对于这个问题将从浏览器包含的进程着手,然后用用一张图来展示整体流程,最后分别从导航阶段和*渲染阶段*两个方面详细阐述从输入一个URL到页面展示中间发生的过程。
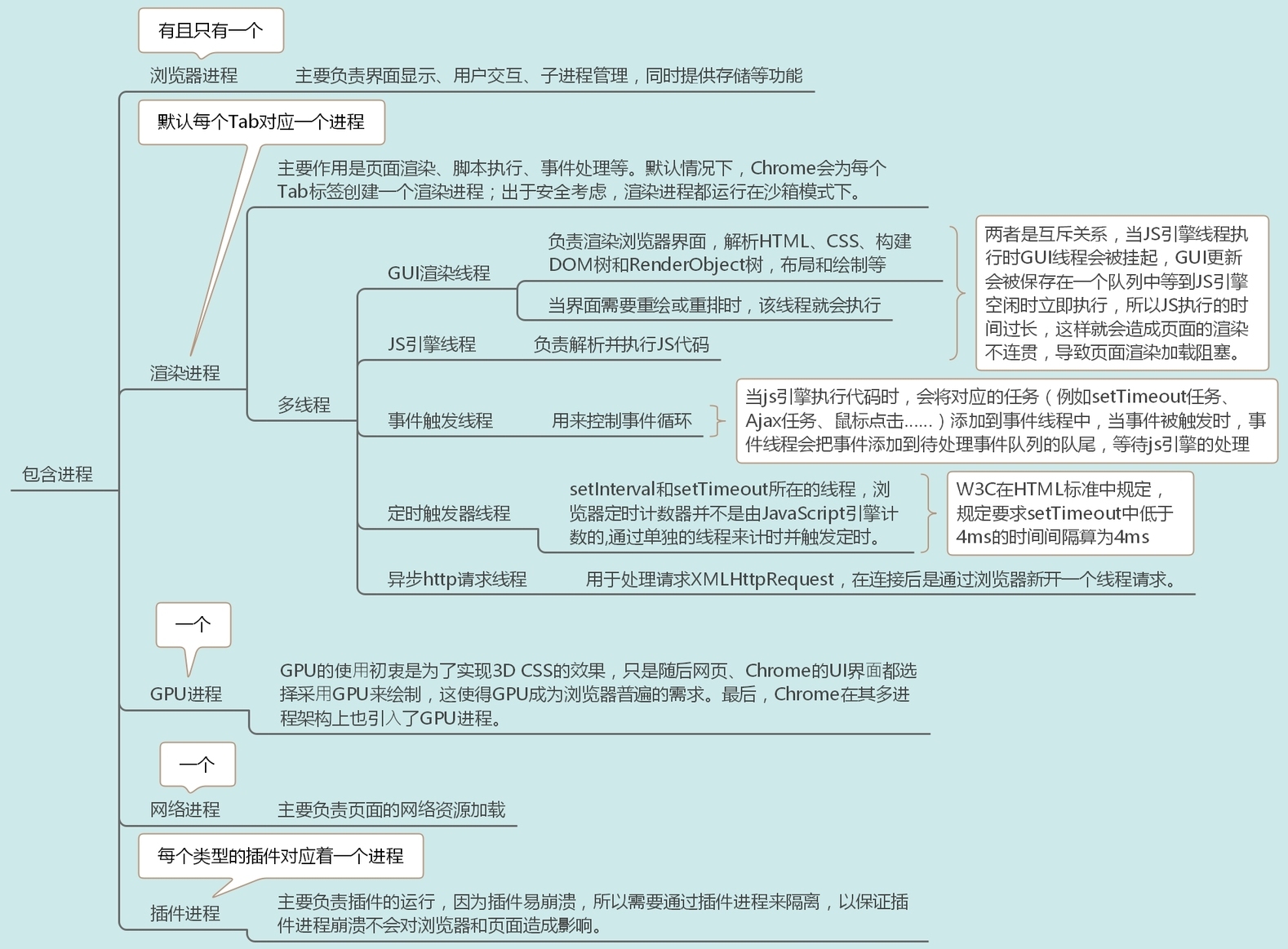
一、浏览器进程
在聊上述话题之前要意识到目前浏览器处在多进程时代,包含浏览器进程、渲染进程、GPU进程、网络进程、插件进程

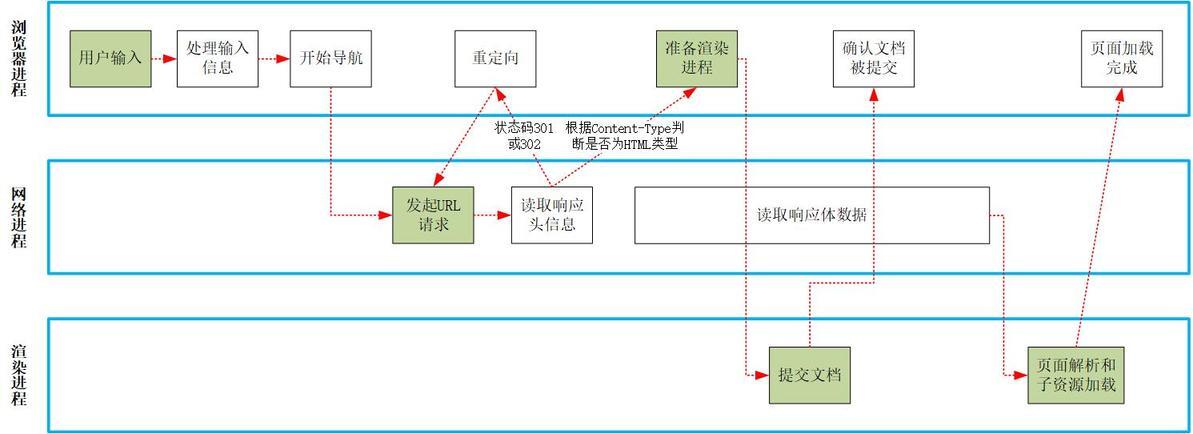
二、整体流程
用一张图来表示整个流程,整个流程包含导航阶段和*渲染阶段*两大部分,其中每个具体细节所需要的进程如下图所示。

三、导航阶段
导航阶段主要包含用户输入、URL请求、准备渲染进程、提交文档四个部分
3.1 用户输入

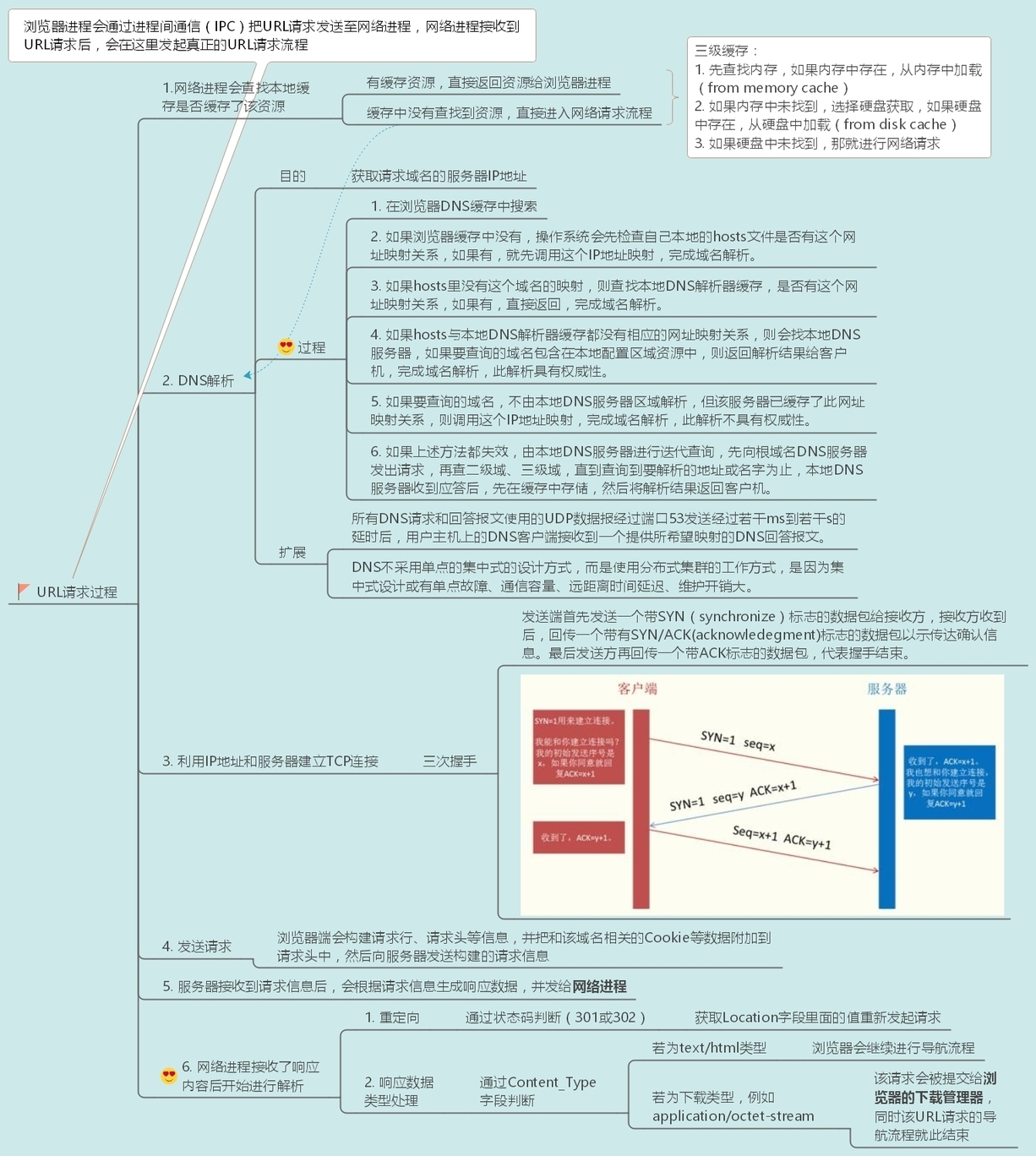
3.2 URL请求过程

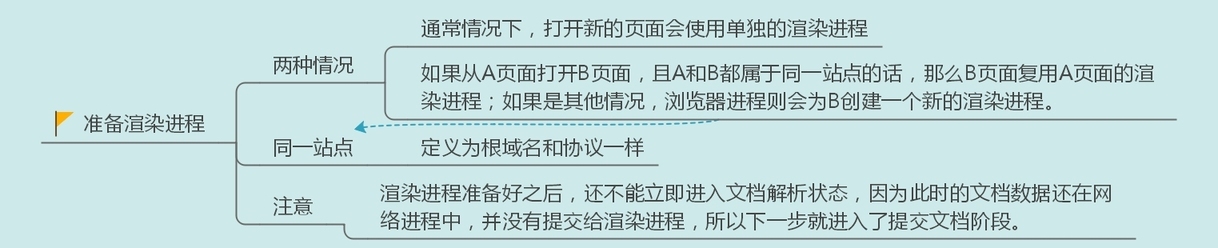
3.3 准备渲染进程

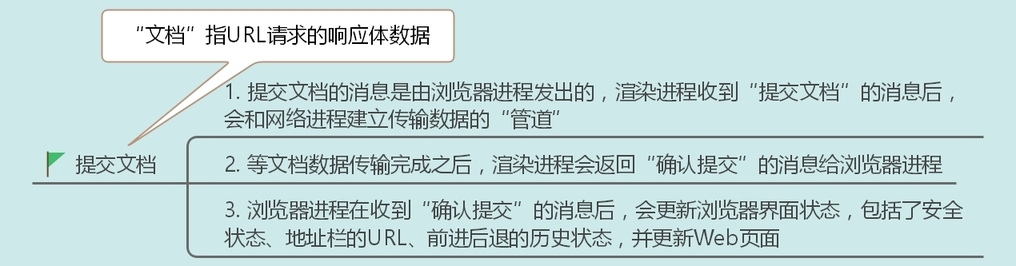
3.4 提交文档

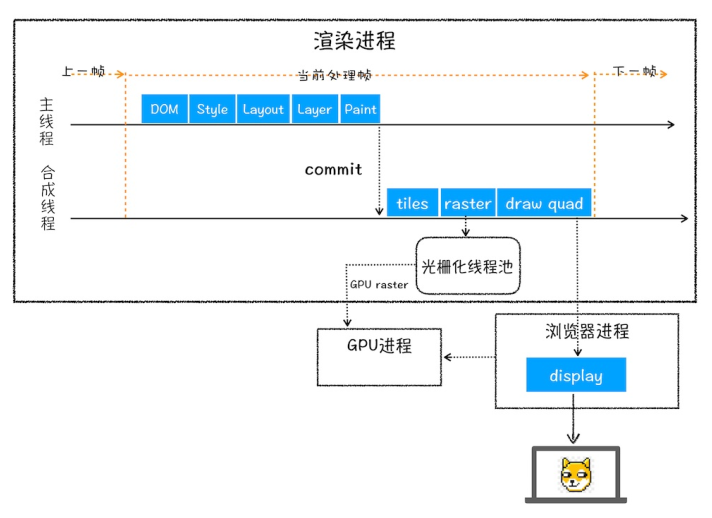
四、渲染阶段
当文档数据传输完成后将进入渲染阶段,渲染阶段主要包含构建DOM树、样式计算、布局阶段、分层、图层绘制、分块、栅格化操作、合成和显示。其整个渲染阶段流程如下图所示。

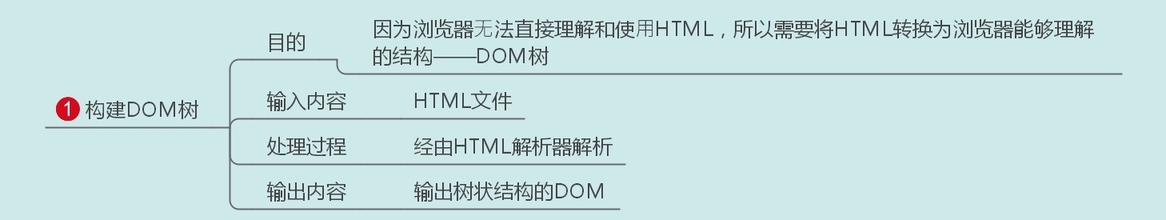
4.1 构建DOM树

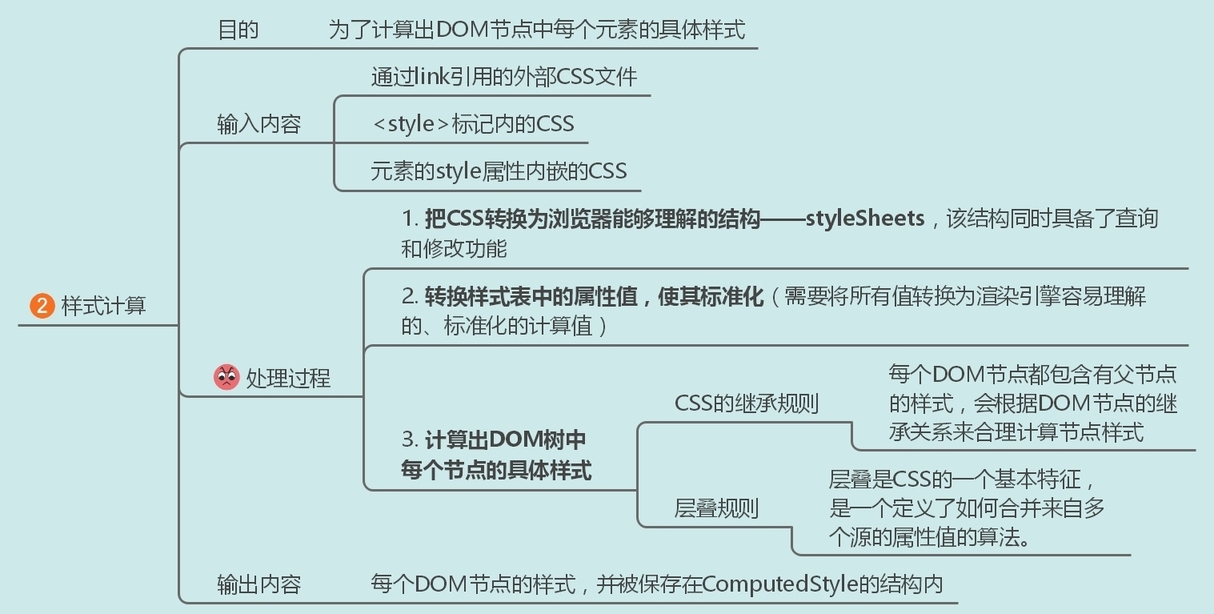
4.2 样式计算

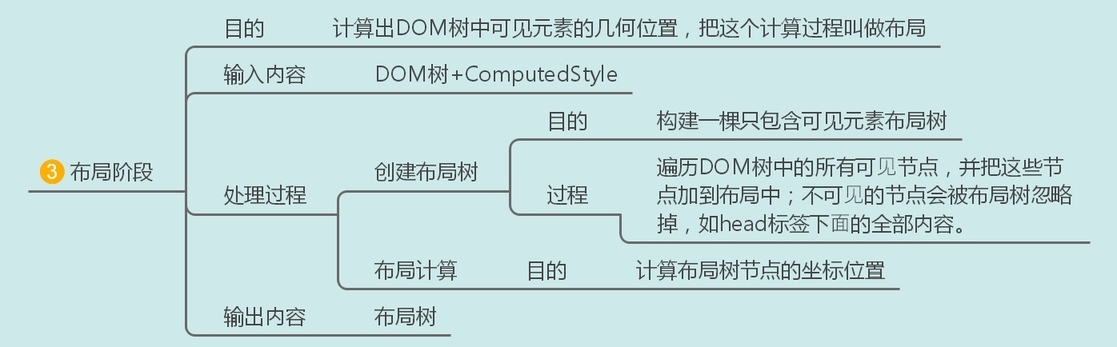
4.3 布局阶段

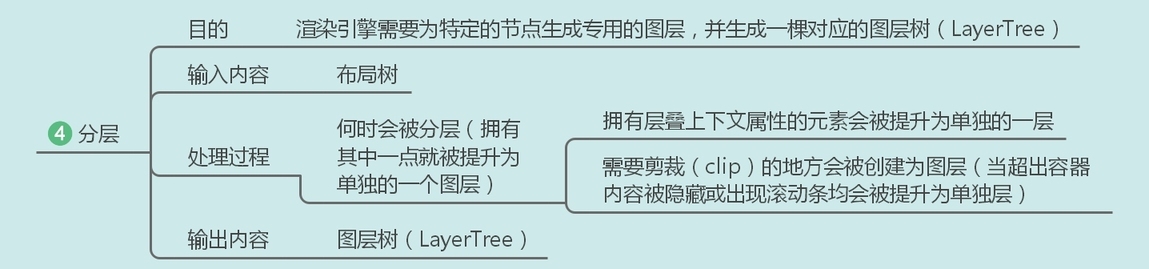
4.4 分层

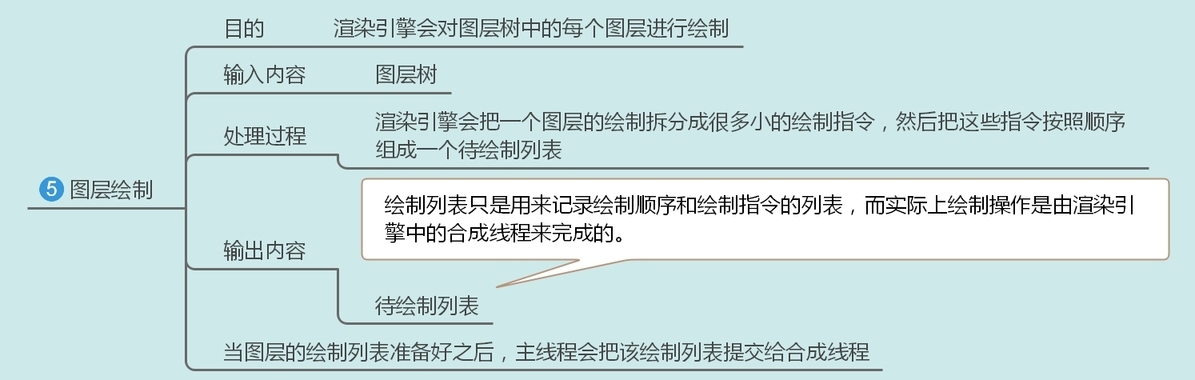
4.5 图层绘制

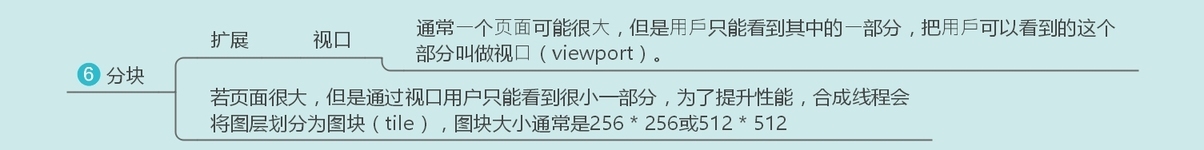
4.6 分块

4.7 栅格化操作

4.8 合成和显示

参考内容 浏览器工作原理与实践_李兵
相关章节